Come creare feed RSS personalizzati
- Categoria: Internet
Real Simple Syndication (RSS) rende molto più facile tenersi aggiornati con gli ultimi aggiornamenti sui servizi Internet e sui siti web. Molti siti web oggigiorno offrono feed RSS per fornire ai propri lettori un'alternativa alla visita manuale del sito o all'iscrizione a una newsletter via e-mail.
I lettori di feed come RSS Owl o il servizio online Google Reader sono facili da usare e fungono da hub centrale per le informazioni per molti utenti. A volte, però, si incontrano siti Web che non offrono feed RSS. Un esempio di tale sito web è il servizio Google New che pubblica gli ultimi aggiornamenti dei prodotti Google. Il servizio stesso è attivato da RSS, ma ai visitatori non vengono offerte opzioni per iscriversi a un feed.
Abbiamo creato un feed per quel servizio utilizzando il servizio gratuito Feed 43 e vorremmo guidarti nella creazione di un feed RSS personalizzato. Questo dovrebbe darti gli strumenti a portata di mano per creare un feed su altri siti web che non ne offrono uno.
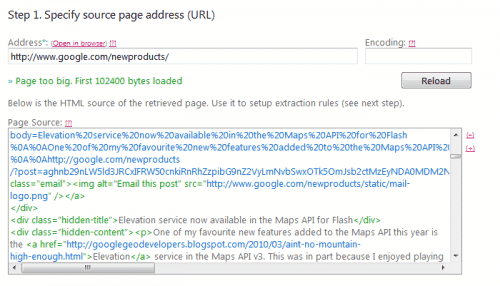
Una conoscenza di base dell'HTML è utile per questo, ma non necessariamente richiesta. Inizia visitando il Feed 43 sito Web e incolla nel modulo l'URL della pagina Web per cui desideri creare un feed RSS. Usiamo http://www.google.com/newproducts/ per il nostro esempio. Ignora la codifica e fai clic sul pulsante Ricarica.

Tutte le configurazioni avvengono nella pagina successiva. In alto, all'utente vengono visualizzati il titolo della pagina e il codice sorgente. Abbiamo bisogno del codice sorgente in seguito, per trovare modelli per il titolo, la descrizione e il collegamento delle notizie. Questo è il passaggio più tecnico e intimidatorio del processo, ma non così difficile come sembra a prima vista.

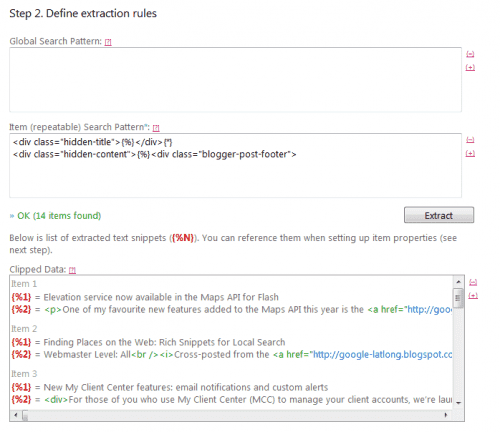
I modelli vengono definiti nel passaggio 2. Feed 43 utilizza la variabile {%} per definire le variabili e {*} per i contenuti non rilevanti. Ora dobbiamo approfondire il codice sorgente, ma prima di farlo, guardiamo la pagina originale per recuperare il titolo e la descrizione che dobbiamo trovare nel codice sorgente.
Dai un'occhiata al primo nuovo titolo del prodotto nella pagina e cerca il codice sorgente per esso. Per il nostro nuovo esempio di Google che è 'Servizio di elevazione ora disponibile in'. Troverai il testo nel codice sorgente, circondato da elementi HTML. Ora sostituiamo il titolo della notizia con la variabile {%} e aggiungiamo l'intera riga
al Pattern di ricerca dell'elemento (ripetibile) * nel passaggio 2. Ma, se guardi un po 'più da vicino o più precisamente, scopri che il titolo appare una seconda volta nella sorgente. Questo è insolito per la maggior parte delle pagine web, ma in questo caso la seconda occorrenza nel codice è effettivamente quella giusta. Perché? Perché anche il testo completo di ogni post viene pubblicato in quella posizione.
Per il titolo dell'articolo, scegliamo
{}%
e inserire il codice nel campo Pattern di ricerca articolo (ripetibile).
Per la descrizione, guardiamo una riga sotto e troviamo
{}%
Il codice completo che inseriamo in quel campo è
{%} {*}
{}%
Vedi il {*}? Questo elimina tutto ciò che si trova tra i due campi. Se lo tralascia, noterai che un clic su Estrai troverà 0 elementi, se lo aggiungi, tutti gli elementi vengono trovati.
I dati ritagliati di seguito mostreranno come ciascuna voce viene visualizzata nel feed RSS. Prendi nota delle variabili {1} e {2}, quelle sono impostate sul titolo dell'articolo e sulla descrizione.

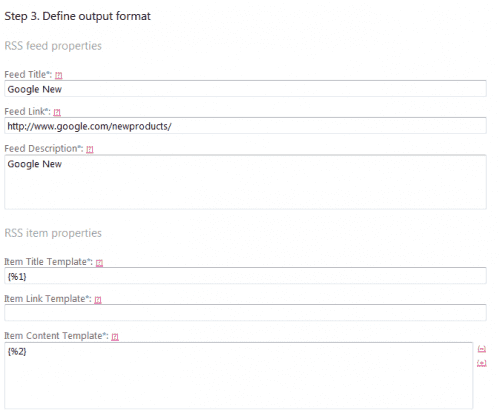
Dobbiamo aggiungere quei due alle proprietà dell'elemento RSS. Il primo nel campo del titolo e il secondo nel campo della descrizione.

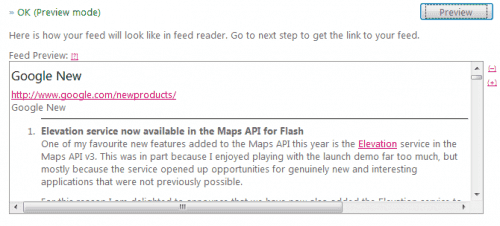
Un clic sull'anteprima mostra infine come apparirà il feed RSS nel lettore RSS.

Infine, l'indirizzo del feed RSS e l'indirizzo della pagina di modifica vengono visualizzati dal creatore del feed RSS personalizzato. Ed è così che crei feed RSS personalizzati con Feed43. Se hai domande sul processo, faccelo sapere nei commenti.